איך להתקין ולהגדיר את התוסף WP Rocket לביצועים מירביים
Dave Abargel,
אם יוצא לכם לבקר הרבה באתרי אינטרנט במהלך היום שלכם, אתם וודאי יודעים את החשיבות של "מהירות טעינת האתר" בו אנחנו מבקרים. כמו Google כמובן.
עיקוב קטן בטעינה יכול להיות גורם מכריע בהרגשת חווית המשתמש, וגורם משפיע באופן יחסי על ציון האתר בכלים לבדיקת מהירות למיניהם. תוכלו לקרוא בהרחבה במאמר נפרד שנכתב בנושא.
סטטיסטית – בני אדם לא אוהבים להמתין, והם מאבדים את סבלנות לאחר מספר שניות של המתנה. לכן אם אתם רוצים ליצור אתר מצליח, עליכם להתייחס במלוא הרצינות ולשפר את מהירות האתר שלכם.
שיפור מהירות האתר היא ללא ספק נושא מורכב ולא פשוט, ישנן מספר דרכים מקובלות בכדי לשפר את מהירות האתר, הנפוצה שבהן היא התקנת תוסף לשמירת מטמון.
ישנם לא מעט תוספים לשמירת מטמון בספריית התוספים של WordPress.org.
כיום אנחנו נתמקד בתוסף שלדעתנו עושה את העבודה הטובה ביותר באופן יחסי לכמות הזמן המושקעת בכדי להגדיר אותו. התוסף הוא WP Rocket.

במאמר הבא אנחנו נראה כיצד להתקין ולהגדיר את התוסף WP Rocket בכדי להגיע לתוצאות מקסימליות.
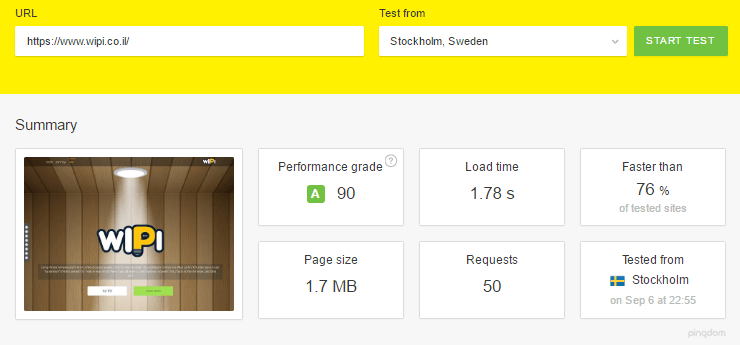
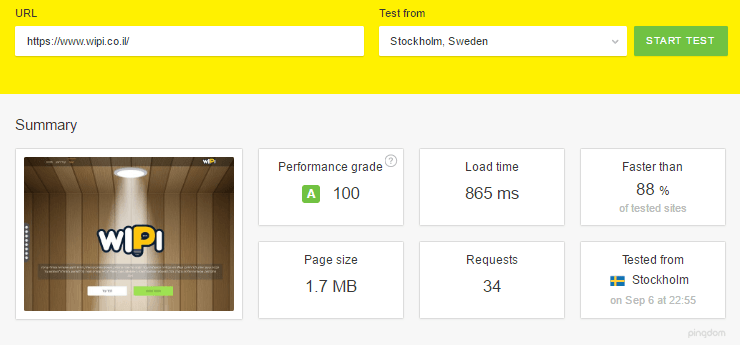
לפני שאנו מתחילים בשיפור מהירות האתר שלכם, אנו ממליצים לבצע בדיקת מהירות בעזרת כלים לבדיקת מהירות כמו למשל Pingdom.
הנה למשל צילום מסך של אתר הבדיקה שלנו (לפני התקנה של WP Rocket).

היכרות עם התוסף
WP Rocket הוא תוסף וורדפרס פרימיום לשמירת מטמון, התוסף נוצר על ידי ג'ון באפטיסטה, חוליו פוטייר, וג'ונתן בוטטיגיאג.
התוסף שוחרר אל השוק לפני כשלוש שנים, אך עשה את הבכורה הרשמית לפני קצת יותר משנתיים (29 ביולי 2014).
מחיר התוסף מתחיל מ-40$ לאתר בודד ומגיע ל-200$ לחבילת ללא הגבלה, המחיר הוא לשנה בעבור עדכונים ותמיכה.
התוסף מציע אפשרויות שמירת מטמון לעמודים, טעינת מטמון מראש, מזעור וצמצום שורות, איחוד קבצים, דחיסת Gzip, התאמת DNS, תמיכה ב-CDN, ותמיכה באתרי מולטי סייט.
בנוסף התוסף תומך בטעינת תמונות ב-Lazy Load אשר מבטיח לאפשר את הורדת התמונות רק כאשר הם מוצגות בדפדפן (במסך שלכם).
התקנה והגדרת WP Rocket
WP Rocket הוא תוסף מאוד שימושי ועוצמתי, אבל בשונה מתוספי שמירת המטמון האחרים הוא לא מצוייד בערימה של אפשרויות.
למעשה, התוסף הזה הוא ההיפך המוחלט של התוסף W3 Total Cache. ישנן מספר אפשרויות בודדות אשר תצטרכו להגדיר בכדי לתוסף לעבוד על האתר שלכם.
אם אתם מתחילים ואתם מתקינים את התוסף WP Rocket בפעם הראשונה, אנא עקבו אחר ההוראות הבאות.
לפני תחילת ההתקנה, עליכם לוודא כי הסרתם את כל תוספי המטמון האחרים, כמו למשל W3 Total Cache או WP Super Cache.
שלב זה צריך להתבצע לפני תחילת ההתקנה של התוסף WP Rocket, בכדי לוודא שלא תיתקלו בבעיות כלשהן בתהליך ההפעלה וההגדרה של התוסף.
הורדה והתקנת התוסף
משום שהתוסף WP Rocket הינו תוסף פרימיום, הדבר הראשון שעליכם לעשות הוא להוריד גרסה של התוסף מהאתר שלהם.
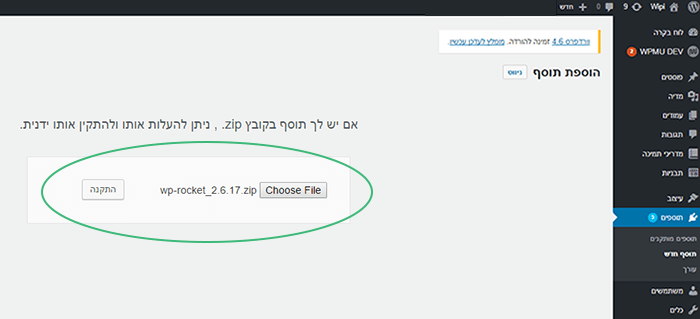
ברגע שהורדתם גרסה של התוסף (קובץ Zip), תוכלו להתקין אותו באופן ישיר מלוח הבקרה של וורדפרס > תוספים > תוסף חדש > העלאת תוסף (כפתור).

קדימה, העלו את התוסף ולחצו על כפתור התקנה.
הפעילו את התוסף
לאחר הפעלת התוסף, יתווסף לתפריט הבר העליון אפשרות חדשה בשם WP Rocket (וגם תחת הגדרות > WP Rocket).
בשונה משאר תוספי הפרימיום, תוסף זה אינו דורש הפעלה או אישור של מפתח רשיון כלשהו, לכן סביר להניח שחווית המשתמש שלכם תיהיה מאוד טובה.
אפשרויות בסיסיות

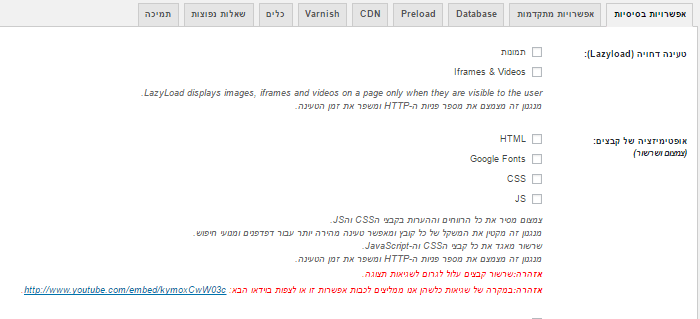
כעת ניגש למסך הגדרות בסיסיות על ידי לחיצה על הגדרות > WP Rocket תחת פאנל הניהול של וורדפרס.
במסך זה נוכל למצוא הגדרות בסיסיות כמו טעינת תמונות דחויה (LazyLoad), אופטימיזציה של קבצים, ביטול Emojis, אורך חיי המטמון ועוד..
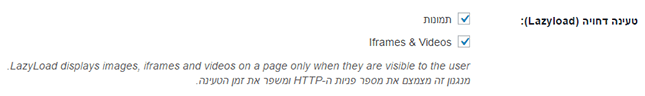
טעינה דחויה (Lazyload)

LazyLoad היא שיטה קלה ויעילה אשר מבטיחה שהתמונות והוידאו בעמוד שלכם נטענות רק כאשר הגולש הגיע לחלק בו התמונה אמורה להיות מוצגת בדפדפן.
שיטה זו הינה שיטה קלה ומהירה לקיצוץ בזמן טעינת העמוד, שימוש בשיטה זו מאפשר חיסכון במאשבים מצד השרת והלקוח.
הערה: מומלץ להפעיל את האפשרות Lazyload במידה ויש לכם כמות גדולה של תמונות המוצגות באתר.
אופטימיזציה של קוד פנימי (Minification – Html, Inline CSS, Inline Javascript)

ביצוע אופטימיזציה לשורות קוד הנכתבו באופן פנימי בעמודי אתר הוורדפרס שלכם (Html, Inline CSS, Inline Javascript) יכול לגרום לשיפור מסויים (לא גדול במיוחד) במהירות טעינת האתר שלכם,
פעולה זו תפחית את זמן עיבוד הנתונים של כל עמוד ועמוד באתר שלכם על ידי צמצום רווחים ושורות, וביטול הערות קוד.
כיום רוב אתרי הוורדפרס מבצעים שימוש בקבצי Javascript וקבצי CSS חיצוניים, הנטענים לעמוד על ידי קריאה. לכן פעולה זו לא אמורה לשפר בצורה משמעותית את מהירות טעינת האתר שלכם.
אזהרה: מידי פעם, פעולה זו עלולה לשבור את הקוד של תבנית העיצוב.
אופטימיזציה ל-Google Fonts

ביצוע אופטימיזציה ל-Google Fonts תפחית את מספר בקשות ה-HTTP של אתר הוורדפרס שלכם.
פעולה זו תבוצע על ידי שמירת הקריאות (קבצי CSS) בזכרון המטמון, צמצום רווחים ושורות, איחוד כלל הקריאות, וביטול הערות קוד.
אזהרה: מידי פעם, פעולה זו עלולה לגרום לאי תפקוד של הפונטים באתר.
אופטימיזציה של קבצים חיצוניים (Minification)

ביצוע אופטימיזציה לקבצי ה Javascript, CSS יכול לגרום לשיפור משמעותי במהירות טעינת האתר שלכם,
פעולה זו תפחית את משקל הקבצים הסטטיים שלכם על ידי צמצום רווחים ושורות, וביטול הערות קוד.
אזהרה: מידי פעם, פעולה זו עלולה לשבור את הקוד של תבנית העיצוב.
במקרה כזה יהיה עליכם לבצע התאמה בתבנית העיצוב, או למנוע ביצוע אופטימיזציה לקבצים מסויימים תחת הגדרות מתקדמות.
מטמון עבור משתמשי Mobile

תוכלו להשתמש באפשרות זו מבלי לשנות דבר בתבנית העיצוב שלכם, אם היא רספונסיבית או לא, וללא תוספת של תוספי Mobile למיניהם.
פעולה זו תבטיח טעינה מהירה של האתר שלכם במסכי Mobile מהר כפי שהוא נטען במסכי Desktop.
רצוי להשתמש באפשרות זו במידה והאתר שלכם מקבל תנועה מרובה ממסכי Mobile, תוכל לבדוק זאת על ידי צפיה בחשבון ה-Analytics שלכם.
הפעלת מטמון עבור משתמשים מחוברים

תוכלו להשתמש באפשרות זו בכדי לאפשר את הצגת המטמון למשתמשים מחוברים (מנהל אתר, או עורך תוכן למשל).
במידה ואפשרות זו אינה מסומנת, מבקרים שאינם משתמשים מחוברים יקבלו את האתר על ידי הקבצים השמורים במטמון,
וכמו כן, משתמשים מחוברים יקבלו את האתר ללא מטמון כלל (שימושי למצב פיתוח או מצב בו מצבעים שינויים באתר).
מטמון עבור עמודי SSL

כברירל מחדל, לא מבוצעת פעולה שמירת המטמון לעמודים בעלי קישור מאובטח https,
תוכלו להשתמש באפשרות זו בכדי לאפשר ביצוע מטמון לעמודים אלו – בעלי תעודת SSL.
ביטול Emoji's

וורדפרס כברירל מחדל טוענת קבצי Javascript וקבצי CSS אשר מבצעים המרה של טקסט אייקון, לדוגמה: 😉 – לתמונה מוקטנת של האייקון.
אפשרות זו יותר נפוצה בקרב פורמים ובלוגים מרובי תגובות, במידה ואין לכם שימוש באפשרות זו – כבו את טעינת Emoji's של וורדפרס.
שימוש בפעולה זו תפחית את מספר בקשות ה-HTTP של אתר הוורדפרס שלכם, תחסוך פעולה של סקריפט Emoji'ss ברקע, ותהפוך את אתר הוורדפרס שלכם למהיר יותר.
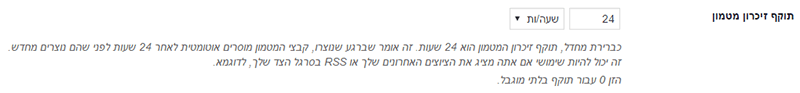
תוקף חיי המטמון

לבסוף, הגדירו את תוקף חיי המטמון של אתר הוורדפרס שלכם, אשר ימחק ויתחדש באופן אוטומטי בסיום תוקף זה.
במידה ותגדירו תוקף חיי מטמון קצר מידי – מטמון האתר שלכם ימחק ויתחדש בטווח קצר מידי ויתכן כי משתמשים יבקרו באתר שלכם בזמן חידוש המטמון (לא מומלץ).
במידה ותגדירו תוקף חיי מטמון ארוך מידי – מטמון האתר שלכם ימחק ויתחדש בטווח רחוק מידי ויתכן ומשתמשים יפספסו את התוכן האחרון והעדכני ביותר שפורסם.
השאירו את תוקף חיי המטמון שלכם מוגדר על כ-24 שעות (ערך ברירל המחדל).
אפשרויות מתקדמות
בנוסף להגדרות שצויינו עד כה, התוסף WP Rocket מאפשר לעשות שימוש באפשרויות מתקדמות, כמו למשל:
- שליפה מראש של פניות DNS
- הגדרת עמודים לניקוי מטמון באופן אוטומטי בעת עדכון פוסט
- הגדרת עמודים שאין להטמין בזכרון לעולם
- הגדרת עמודים שאין להטמין בזכרון לעולם על פי שימוש בעוגיות
- הגדרת עמודים שיש להטמין בזכרון על פי שימוש במחרוזת
- הגדרת עמודים שאין להטמין לעולם על פי user agents
- איחוד מספר קבצים חיצוניים לקובץ בודד
- קבצי CSS שאין להטמין בזכרון לעולם
- קבצי Javascript שאין להטמין בזכרון לעולם
- קבצי Javascript שיש להכליל בתחתית העמוד במהלך צמצום ואיחוד הקבצים
- קבצי Javascript עם טעינה דחויה
לרוב, המשתמש הממוצע אינו נדרש לשנות דבר מהגדרות אלו, לכן לא נרחיב עליהם במאמר זה. מאמר נוסף יפורסם בעתיד לגבי נושא זה בלבד.
אז מהן ההגדרות המומלצות בעבור אתר הוורדפרס שלי?
שאלת השאלות, מהן הגדרות הקסם אשר מתאימות לכלל אתרי הוורדפרס שלכם ?
האמת שאין הגדרות קסם שמתאימות לכלל האתרים, לכל אתר ישנו מבנה עמוד שונה (יותר תמונות/פחות תמונה, יותר מותאם למובייל/פחות מותאם למובייל, יותר וידאו/פחות וידאו, וכו'),
לכל אתר ישנו תבנית עיצוב שונה, רמת קוד שונה, סוג קהל שונה, רמת אבטחה שונה, ושימושים שונים..
לכן, נצטרך להתאים את הגדרות התוסף WP Rocket בהתאם לאתר שלנו, תהליך זה אמור לקחת בין 3-5 דקות לכל אתר. לצורך הדגמה:
- אתר אשר פונה אל מספר גדול של משתמשים במכשירי מובייל – אנחנו נדאג להפעיל את האפשרות של מטמון Mobile, אחרת לא נפעיל את האפשרות.
- אתר אשר מציג עמוד ארוך עם מספר גדול של תמונות – אנחנו נדאג להפעיל את האפשרות של Lazyload בעבור התמונות.
- אתר אשר מציג עמוד ארוך עם מספר סרטוני וידאו – אנחנו נדאג להפעיל את האפשרות של Lazyload בעבור הסרטונים.
- אתר אשר משתמש בתעודת SSL וטוען קישורים מאובטחים – אנחנו נדאג להפעיל את האפשרות של מטמון SSL.
- אתר אשר משתמש בתבנית עיצוב עדכנית, שמיוצרת על ידי חברה מוכרת ואמינה – אנחנו נאפשר ביצוע אופטימיזציה של קבצים חיצוניים ללא חשש.
על מנת להגיע להגדרות אופטמליות בעבור האתר שלכם, תצטרכו להתאים את הגדרות התוסף WP Rocket אל אופי האתר שלכם,
כמובן שתוכלו לבצע מספר נסיונות בדיקה, ולמדוד את התוצאה המתקבלת על ידי מספרים כלים לבדיקת מהירות האתר שלכם, כמו למשל Pingdom או GTmetrix.
חשוב לציין: לאחר שמירת ההגדרות – התוסף WP Rocket יבצע קריאה של כלל הקבצים, ימזער רווחים, יצמצם שורות, יבצע הסרה של הערות קוד, יבצע איחוד קבצים, ולבסוף – יבצע יצירה של קבצים חדשים וממוזערים וישמור אותם בתקיית ה Cache של אתר הוורדפרס שלכם.
פעולה זו – אורכת מעט יותר זמן מטעינה רגילה של אתר הוורדפרס שלכם, ולכן יש להמתין בסבלנות, התופעה נורמלית לחלוטין.
בנוסף, מומלץ לאחר כל שינוי או שמירת הגדרות בתוסף WP Rocket – לבקר באתר בתור משתמש רגיל (לא באיזור של לוח הבקרה), ורק לאחר מכן לבצע בדיקת מהירות.
בעוד המדדים המתקבלים מכלי בדיקה אלו יכולים להיות מאוד שימושיים, חשוב לקחת את הדברים בפרספקטיבה נכונה.
זה נכון שהנתונים והמידע שמתקבל מכלים אלו הוא אכן יכול לעזור בכדי לשפר את ציון האתר שלכם, אבל אסור לשכוח את חווית המשתמש.
הציון המתקבל מכלים אלו לא תמיד ישקף את חווית המשתמש המהירה.
לצורך הדגמה:
באתר www.wipi.co.il הנמדד במאמר זה (מצורפת תמונה בראש המאמר), השתמשנו בהגדרות הבאות:
אפשרויות בסיסיות:
- אופטימיזציה של קוד פנימי (Minification – Html, Inline CSS, Inline Javascript)
- אופטימיזציה של קבצים חיצוניים ( Minification – Javascript, CSS)
- מטמון עבור משתמשי Mobile
- מטמון עבור משתמשים מחוברים
- מטמון עבור עמודי SSL
- ביטול Emoji's
- תוקף חיי המטמון – 24 שעות
אפשרויות מתקדמות:
- שליפה מראש של פניות DNS (בעבור facebook.com)
- איחוד מספר קבצים חיצוניים לקובץ בודד (בעבור קבצי CSS)
- קבצי Javascript שיש להכליל בתחתית העמוד במהלך צמצום ואיחוד הקבצים
וזוהי התוצאה המתקבלת, לאחר בדיקה חוזרת:

לסיכום
WP Rocket מתקדם צעד אחר צעד אל עבר התואר – "תוסף מטמון וורדפרס בעל חווית המשתמש הטובה ביותר".
בשונה מתוספי שמירת המטמון האחרים הוא לא מצוייד בערימה של אפשרויות. מחיר התוסף מתחיל מ-40$
אנחנו מקווים כי מאמר זה עזר לכם להבין כיצד להתקין ולהגדיר את התוסף WP Rocket לביצועים מירביים, ולשפר את מהירות אתר הוורדפרס שלכם.
תוכלו לקרוא באותו נושא – איך להשיג ציון 100/100 ב- Google PageSpeed Insights.

מאמר מעולה! לצערי רכשתי את הרשיון האנלימיט באופן עצמאי. אבל כל הכבוד לכם על היוזמה.
מאמר מדהים ומושקע, תודה רבה על המידע!
ביצעתי את כל האמור ועדיין כלום לא השתנה במהירות האתר שלי 🙁
אחלה מאמר… שאלונת,
אפשר למצוא תיעוד כיצד מבצעים את הנ״ל כמו שביצעתם באתר wipi?
שליפה מראש של פניות DNS (בעבור facebook.com)
איחוד מספר קבצים חיצוניים לקובץ בודד (בעבור קבצי CSS)
קבצי Javascript שיש להכליל בתחתית העמוד במהלך צמצום ואיחוד הקבצים
אשר לצערינו אין תיעוד לביצוע הפעולות אבל זה לא אמור להיות מסובך במיוחד, במידה ומדובר באתר שמאוחסן תחת שרתי uPress אתה מוזמן ליצור קשר ונשמח לסייע בהתאם.