איך להשיג ציון 100/100 ב- Google PageSpeed Insights
Dave Abargel,
Google PageSpeed Insights
כלים לבדיקת ביצועי האתר כמו Google PageSpeed Insights, Pingdom, Uptrends, GTmetrix, הם תמיד דרך מעולה בכדי לאמוד את ביצועי האתר שלכם.
בעוד מדדים אלו יכולים להיות מאוד שימושיים, חשוב לקחת את הדברים בפרספקטיבה נכונה.
זה נכון שהנתונים והמידע שמתקבל מכלים אלו הוא אכן יכול לעזור בכדי לשפר את איכות האתר שלכם, אבל אסור לשכוח את חווית המשתמש.
במאמר זה נציג איך על ידי מספר פעולות פשוטות ניתן להגיע לציון של 100/100 בכלי הבדיקה של Google PageSpeed Insights באתרי וורדפרס.

ראשית, אל תיהיו אובססיביים להשגת הציון של 100/100 – עצרו לחשוב
בזמן האחרון אנחנו נתקלים בלא מעט משתמשים שמנסים נואשות להגיע לציון של 100/100 ב-Google PageSpeed Insights,
חלקם עושים זאת משום שהם מנסים להאיץ את ביצועי האתר שלהם, וחלקם משום שלקוח דורש מהם להגיע לציון הזה (זה אכן קורה לא מעט פעמים).
לפעמים צריך לעצור לרגע, ולחשוב למה אנחנו כל כך מנסים להשיג את הציון הזה של 100/100?
אל תחשבו על זה רק בצורה של "נקודה שצריך להגיע אליה", הסיבה העיקרית ש-Google פיתחה את כלי בדיקת הביצועים הוא היא כדי לשמש כקו מנחה לשיפור ביצועי האתר, ולספק המלצות והצעות לשיפור בכדי למטב את האתר שלכם, ועל ידי ביצוע הנחיות אלו בתקווה שתקבלו אתר וורדפרס מהיר יותר מבחינת חווית המשתמש.
דבר נוסף שחשוב לזכור: לא בכל המצבים יהיה ניתן להשיג ציון של 100/100, זהו נושא שיכול להיות תלוי בהגדרות שרת האחסון שלכם.
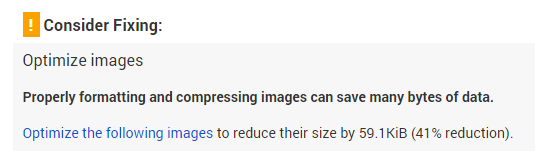
1. Optimize Images

כלי בדיקת המהירות של של Google מבקש מאיתנו לבצע אופטימיזציה / דחיסה לתמונות של אתר הוורדפרס שלנו.
בכדי לתקן את התקלה הזו, אנחנו פשוט מתקינים את תוסף הוורדפרס Wp-Smush Pro,
תוסף זה מסופק לכלל לקוחות uPress ללא עלות, וניתן להתקנה תחת פאנל הניהול uPress > לשונית וורדפרס > התקנת תוספים מומלצים.

או לחילופין ניתן להשתמש גם ב Wp-Smush בגרסה החינמית.

תוסף זה מתמקד בדחיסת נפח לא מנוצל של התמונות, מה שאומר שאתם לא מקריבים או פוגעים באיכות בכדי ליעל את התמונה.
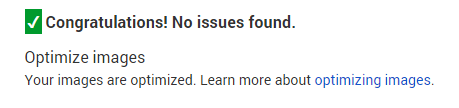
ישנה אפשרות של bulk-optimization אשר באמצעותה ניתן לבצע אופטימיזציה לספריית המדיה כולה על ידי לחיצת כפתור (אין צורך לעבור על כל תמונה בנפרד),
ולאחר מכן כמובן שהתהליך יהיה אוטומטי – תבוצע אופטימיזציה בכל העלאה של תמונה חדשה לספריית המדיה.

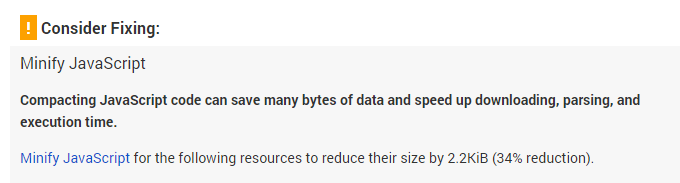
2. Minify Javascript and CSS

כלי בדיקת המהירות של של Google כעת מבקש מאיתנו לבצע מזעור רווחים, וצמצום שורות ל-JavaScript, CSS, HTML.
בכדי לתקן את התקלה הזו, אנחנו מתקינים את התוסף Wp-Rocket.
תוסף זה מסופק לכלל לקוחות uPress ללא עלות, וניתן להתקנה תחת פאנל הניהול uPress > לשונית וורדפרס > התקנת תוספים מומלצים.

או לחילופין ניתן להשתמש בתוסף Autoptimize החינמי.

בכל מקרה אנחנו ניהיה מעוניינים לאפשר את ההגדרות הבאות (בשני התוספים):
- מזעור וצמצום HTML
- מזעור וצמצום JavaScript
- מזעור וצמצום CSS
לאחר סימון וההפעלה של הגדרות אלו, קוד ה-JavaScript, CSS, HTML יצמצם רווחים מיותרים בין השורות, יצמצם שורות ריקות, ויפחית את משקל הקבצים המקוריים בעשרות אחוזים.

3. Leverage Browser Caching

כלי בדיקת המהירות של של Google כעת מתריע לנו על שיפור אופן הפעולה של מטמון הדפדפן.
מה שאומר שאנחנו צריכים למסור לדפדפן את הקבצים מהאתר שלנו, ובתהליך המסירה – לספר לו שאנחנו לא נצטרך את הקבצים למשך X זמן, לכן שלא ידרוש אותם בפעם הבאה שנבקר באתר.
בכדי לתקן את התקלה הזו:
במידה ואתם לקוחות uPress – אנו נאפשר את האופציה Leverage Browser Caching תחת פאנל הניהול > בלשונית ביצועים.

במידה ולא, אנחנו נצטרך להוסיף קטעי קוד:
שרתי Apache
נוסיף את קטע הקוד הבא לקובץ ה.htaccess אשר ממוקם בתקיית הבית – public_html של אתר הוורדפרס שלנו.
Header set Cache-Control "max-age=84600, public"
שרתי Nginx
נוסיף את קטע הקוד הבא לקובץ הnginx.conf של אתר הוורדפרס שלנו.
location ~* \.(js|css|png|jpg|svg|jpeg|gif|ico)$ {
expires 2d;
add_header Cache-Control "public, no-transform";
}
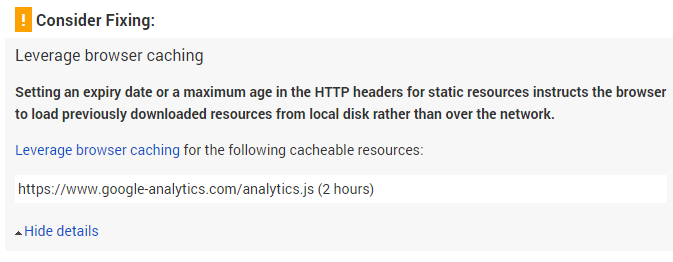
סוגיית Google Analytics

סוגיה נוספת שנחשפנו אליה (וסביר להניח שגם אתה תיחשפו במידה ואתם משתמשים ב-Google Analytics), היא תוקף מטמון קצר מידי לקובץ הסקריפט של Google Analytics.
הנושא קצת מצחיק משום שהודעה זו מגיעה מסקריפט שנוצר על ידי Google, בכלי בדיקה שנוצר על ידי Google.
תקלה זו נוצרת משום שלקובץ הסקריפט analytics.js מוגדר תוקף מטמון של שעתיים בלבד. Google כבר הצהירו שהם לא הולכים לתקן זאת.
מה שלמעשה משאיר את כל בעלי האתרים שמשתמשים בשירות של Analytics עם הודעת שגיאה שהם פשוט לא יכולים לתקן אותה.
זה ללא ספק יכול להיות נושא מאוד מתסכל, במיוחד לאנשים שקיבלו משימה על ידי הלקוח שלהם להשיג ציון טוב יותר ב-Google PageSpeed Insights והם צריכים לספר ללקוח שבלתי אפשרי לתקן משום ש Google לא מאפשרים לתקן זאת (נשמע קצת משוגע).
פתרון אחד שמצאנו עד כה בכדי לתקן את ההודעה הזו הוא הסקריפט של Jesse Luoto, זוהי גרסת שיפור קטנה לקוד ה Analytics המקורי, על ידי שימוש בפרוטוקול ה-REST API.
תוכלו להשתמש בגרסת הסקריפט שמסופקת על ידי jsdelivr, או להוריד אותה לאתר שלכם ולהתקין אותה באופן מקומי (במידה ויש לכם את הידע הטכני).
גרסה זו מגדירה באופן אוטומטי את תוקף המטמון הארוך יותר, וכך נפתרת בעצם סוגיית Google Analytics.
כל שעליכם לעשות הוא להעתיק את חתיכת הקוד הבאה, ולהכניס אותה ישירות לגוף האתר שלכם, ממש לפני תג ה-Head, שימו לב כי אתם מעדכנים את קוד המעקב שלכם במקום ה-'UA-XXXXXX'.
<script src="https://cdn.jsdelivr.net/ga-lite/latest/ga-lite.min.js" async></script> <script> var galite = galite || {}; galite.UA = 'UA-XXXXXX'; </script>
פתרון נוסף הוא להחזיק גרסה מקומית של הקובץ analytics.js על גבי תקיית האתר שלכם.
Google לא ממליצים לבצע את הפעולה הזו (מחשש שבאחד מן הימים הם יבצעו עדכון בסקריפט שלהם ואתם תישארו עם סקריפט לא עדכני), אך במידה ואתם מגדירים סקריפט שמושך את הקובץ העדכני ביותר לא אמורה להיות בעיה.
פתרון שלישי ואחרון, ישנו תוסף וורדפרס שנקרא Host Analytics.js Locally אשר מגדיר פעולה מתוזמנת שדואגת לבדוק בכל X זמן שהוגדר אם ישנו עדכון לקובץ ה-analytics.js.
בכל מקרה, כל אחד מהפתרונות שהוצעו יעשו את העבודה, ויפתרו את סוגיית ה- Google Analytics.

4. Enable Compression
כמובן שאנחנו מפעילים את דחיסת ה-Gzip בכל מערך השרתים שלנו ב-uPress כברירל מחדל, וכמו כן בכלל השרתים באמצעותם אנחנו מספקים שירותים לקהל הרחב.
במידה ואתם מאוחסנים על גבי שרת שאינו מפעיל דחיסת Gzip, עקבו אחר ההוראות הבאות:
שרתי Apache
תוכלו להפעיל את דחיסת ה Gzip על ידי הוספת הקוד הבא לקובץ ה-.htaccess של אתר הוורדפרס שלכם.
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
# Remove browser bugs (only needed for really old browsers)
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent
שרתי Nginx
תוכלו להפעיל את דחיסת ה Gzip על ידי הוספת הקוד הבא לקובץ ה-nginx.conf של אתר הוורדפרס שלכם.
gzip on;
gzip_comp_level 2;
gzip_http_version 1.0;
gzip_proxied any;
gzip_min_length 1100;
gzip_buffers 16 8k;
gzip_types text/plain text/html text/css application/x-javascript text/xml application/xml application/xml+rss text/javascript;
gzip_disable "MSIE [1-6].(?!.*SV1)";
gzip_vary on;

5. Remove Query Strings from your static resources
מה זה בכלל Query strings?
Query strings הם כל מיני קישורים שאנו נתקלים בהם אשר כוללים בתוכם סימנים כמו "&" או "?".
קבצי JavaScript או CSS לעיתים קרובות מכילים כחלק מהקישור שלהם Query strings שנועדו בכדי לזהות את הגרסה הנוכחית של הקובץ, וכדי למנוע את שמירת הקובץ במטמון בעת עדכון גרסה.
לדוגמה, קישור הכולל Query strings אמור להיראות בצורה הבאה:
/wp-includes/css/framework.extras.css?ver=4.5.3
תבניות עיצוב וורדפרס משתמשות בQuery strings (טריק) בכדי למנוע שמירה של מטמון לקבצי JavaScript או CSS בעת עדכון גרסה. למשל:
הקובץ framework.extras.css?ver=4.5.3 והקובץ framework.extras.css?ver=4.6 – הדפדפן מתרגם אותם כשני קבצים שונים לחלוטין. (למרות שהם אותו קובץ בדיוק עם טריק בכדי למנוע שמירה במטמון)
דרך אחת לפתור את התקלה הזו היא להוסיף את קטע הקוד הבא לקובץ ה-functions.php של אתר הוורדפרס שלכם.
function _remove_script_version( $src ){
$parts = explode( '?ver', $src );
return $parts[0];
}
add_filter( 'script_loader_src', '_remove_script_version', 15, 1 );
add_filter( 'style_loader_src', '_remove_script_version', 15, 1 );
אפשרות נוספת היא להתקין את תוסף הוורדפרס החינמי – Query Strings Remover.

תוסף זה מסיר את כל סימני ה"&" או "?" מהקבצים הסטטים שלכם כמו CSS או JavaScript.
פעולה זו תשפר את ביצועי המטמון של האתר שלכם, ותשפר את הציון בכל כלי הבדיקה כמו Google PageSpeed Insights, Pingdom, Uptrends, GTmetrix.
כל שעליכם לעשות הוא להתקין את התוסף, הפעולה מתבצעת באופן אוטומטי. אך אל תשכחו לנקות מטמון מתוספי המטמון שלכם לאחר ההתקנה.
6. Render-Blocking Resources Above the Fold (רמה מתקדמת)
כעת, כלי בדיקת המהירות של של Google מתריע לנו שיש לנו קבצי JavaScript, CSS מעל לקפל העמוד (above the fold).
מה זה אומר above the fold?
זהו מושג אשר מתאר בדרך כלל את החלק העליון של העיתון (הנראה אל העין במבט ראשון מבלי להפוך או לפתוח את העיתון).
בהקשר אחר, באתר אינטרנט או אתר וורדפרס במקרה שלנו, משמעות מושג זה היא החלק הטכני העליון הנראה לגולש מבלי לגלול את הדף.
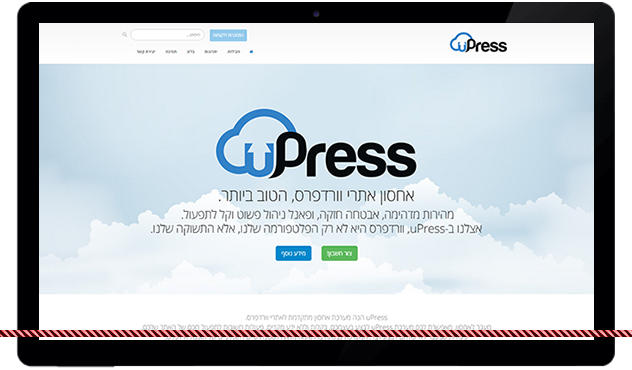
לצורך הדגמה, באתר של uPress תוכלו לראות את הקפל על ידי הקו המסומן באדום:

לתקלה זו ישנם בדרך כלל שלושה תרחישים נפוצים מאוד, והם קבצי ה JavaScript/CSS שלכם, Font Awesome, ופונטים של Google Fonts.
קבצי JavaScript/CSS
התרחיש הראשון והמרכזי שנרצה להתמודד איתו הוא הורדת כל קבצי ה Javascript and CSS החיצוניים, ולהעביר אותם אל מתחת לקפל,
בכדי לתקן את התקלה הזו למעשה אנחנו נחזור חזרה אל התוסף Autoptimize אשר המלצנו עליו בסעיף המתמקד בMinify Javascript and CSS, ונפעיל את ההגדרות הבאות:
- תחת הקטגוריה JavaScript Options לבטל את תיבת הסימון – Force JavaScript in
- תחת קטגוריה CSS Options לסמן את תיבת הסימון Inline all CSS
פתרון נוסף הוא על ידי התוסף Wp-Rocket והפתרון מתחלק לשני חלקים עיקריים: קבצי JavaScript, וקבצי CSS.
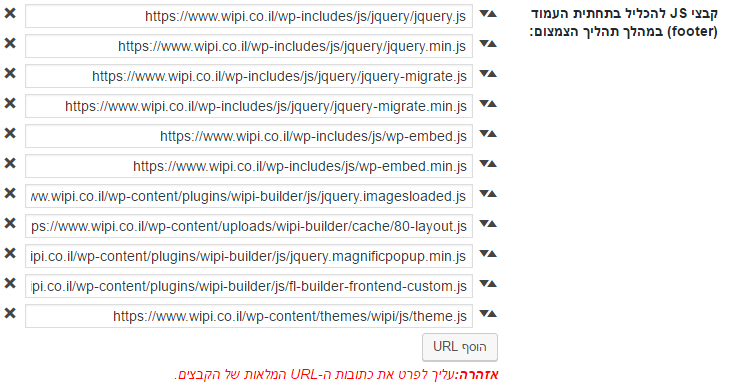
בכדי לתקן את ההודעה לגבי קבצי JavaScript אנחנו ניגש ללשונית "מתקדם" בהגדרות התוסף, ונוסיף את כלל הקבצים שקיבלנו הודעה לגביהם תחת הקטגוריה קבצי JS להכליל בתחתית העמוד (footer) במהלך תהליך הצמצום.

כלי נחמד שיכול לעזור לכם לקבל את רשימת הקבצים הסטטיים אשר האתר שלכם טוען נמצא בקישור הבא.
לגבי ההודעה המתריעה על קבצי CSS שמעל הקפל – Wp-Rocket כבר הצהירו שהם לא מתכוונים לספק פתרון משום שזה גורם לאתר להיראות שבור, ללא סטייל, והורס את חווית המשתמש.
Wp-Rocket ממליצים לעבור על המדריך שמפורסם על ידי Google בנושא – Optimize CSS Delivery.
CRITICAL CSS
וורדפרס מכוונים אותנו לבנות את האתרים שלנו על ידי שימוש בCritical CSS, מה זה אומר?
זה אומר שכל קבצי הJavaScript/CSS החיצוניים יטענו מתחת לקפל (בחלק התחתון של מבנה העמוד),
ואז נוצר מצב בעצם שעד שהעמוד לא נטען במלואו – אנחנו לא טוענים את הסטייל של האתר שלנו. אז איך פותרים את התקלה הזו?
פותרים את התקלה הזו על ידי שימוש בCritical CSS ההכרחי להצגת העמוד שלנו (עד הקפל), וממקמים את כל הסטייל ההכרחי בין תגיות הstyle שבכותרת העליונה של האתר שלכם (header).
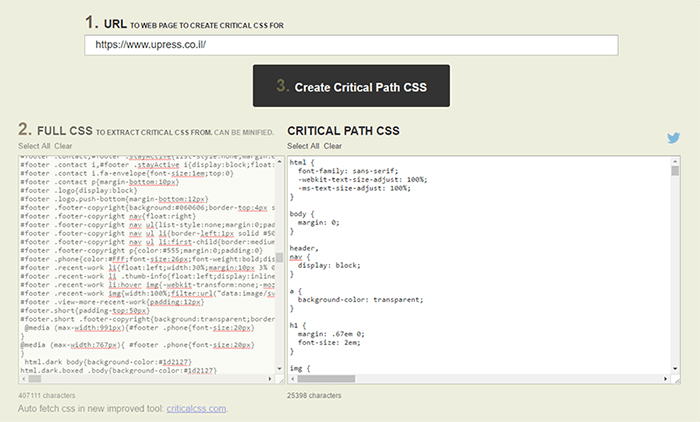
ישנם מספר כלים ברחבי הרשת, כמו הכלי של Jonas Ohlsson למשל.
אשר יודעים לקבל כקלט את כתובת URL של האתר שלנו, כל ה-CSS של האתר, ולספק לנו כפלט את הסטייל ההכרחי להצגת האתר (עד לקפל העמוד).

לאחר שיש בידינו את הפלט, כל שעליכם לעשות הוא למקם את קטע הCSS בין תגי הstyle שבכותרת העליונה של האתר שלכם (header). כך שהאתר יוצג בצורה תקינה לפני גלילת העכבר.
ולאחר מכן, נוכל לטעון את שאר קבצי הCSS בתחתית העמוד בצורה המקובלת.
Font Awesome
ישנם לא מעט תוספים ותבניות עיצוב וורדפרס שמשתמשים בתקיית האייקונים של Font Awesome בכדי להוסיף אייקונים לאתר וורדפרס שלכם.
הם משתמשים בדרך כלל בשירות CDN חיצוני בכדי לייבא את הגרסה העדכנית ביותר של תקיית האייקונים, וזה נהדר.
הבעיה היא כאשר הם ממקמים את הבקשה למשיכת הקובץ בתוך הכותרת העליונה של האתר שלכם (header), אז הבקשה הופכת להערה של Google על קובץ CSS חיצוני שנמצא מעל לקפל.
בכדי לטפל בתקלה זו, תצטרכו למצוא את שורת הקוד הנראת בדרך כלל כך:
<link rel="stylesheet" href="path/to/font-awesome/css/font-awesome.min.css">
לגזור אותה, ולאחר מכן למקם אותה מחדש בחלק התחתון של מבנה העמוד, ממש לפני סגירת תג הbody.
הערה: בדרך כלל שורת קוד זו תיהיה ממוקמת בקובץ הheader.php של תבנית העיצוב הפעילה שלכם.
וורדפרס משתמשת בhook בשם wp_enqueue_style בכדי לטעון את האייקונים באופן תקין, אך יש צורך ברמת ידע מתקדמת בכדי לבצע פעולה זו.
אזהרה: פעולה זו מיועדת למשתמשים ברמה מתקדמת. ויתכן כי תגרום לאי הופעת האייקונים במידה ולא מבוצעת כראוי.
Google Fonts
בהמשך לסעיף הקודם, ישנן מספר תבניות עיצוב וורדפרס אשר משתמשות בתקיית הפונטים של Google Fonts, בכדי להוסיף פונטים לאתר וורדפרס שלכם.
למשל, התבנית Twenty Fifteen אשר מגיעה עם וורדפרס כברירת מחדל טוענת את הפונט Noto Serif.
כברירת מחדל וורדפרס משתמשת בhook בשם wp_enqueue_style בכדי לטעון את הפונטים באופן ישיר את הכותרת העליונה של האתר שלכם (header).
כמו בסעיף הקודם, הבקשה הופכת להערה של Google על קובץ CSS חיצוני שנמצא מעל לקפל.
בכדי לטפל לתקלה הזו תוכלו להתקין תוסף וורדפרס חינמי בשם Disable Google Fonts.

במידה ואתם משתמשים בתבנית עיצוב וורדפרס מותאמת אישית זה אמור להיות תהליך פשוט לבטל את זה,
או שתוכלו ליצור קשר עם מפתח תבנית העיצוב ולשאול כיצד לבטל את ייבוא הפונטים של Google Fonts.
לאחר מכן, אנחנו נבקש מחדש את הפונט, על ידי הוספת קטע הקוד הבא, ממש לפני סגירת תג הbody.
<link href='https://fonts.googleapis.com/css?family=Noto+Serif:400,400italic,700,700italic' rel='stylesheet' type='text/css'>
הערה: בדרך כלל שורת קוד זו תיהיה ממוקמת בקובץ הheader.php של תבנית העיצוב הפעילה שלכם.
וורדפרס משתמשת בhook בשם wp_enqueue_style בכדי לטעון את האייקונים באופן תקין, אך יש צורך ברמת ידע מתקדמת בכדי לבצע פעולה זו.
אזהרה: פעולה זו מיועדת למשתמשים ברמה מתקדמת. ויתכן כי תגרום לאי הופעת הפונטים במידה ולא מבוצעת כראוי.
פתרון נוסף הוא לטעון את הפונטים של Google Fonts באתר שלכם בצורה א-סנכרונית על ידי שימוש בWeb Font Loader.
כל שעליכם לעשות הוא למקם קטע הקוד הבא בכותרת התחתונה של מבנה העמוד שלכם, בדרך כלל בקובץ הfooter.php:
<script type="text/javascript">
WebFontConfig = {
google: { families: [ 'Noto+Serif:400,400italic,700,700italic' ] }
};
(function() {
var wf = document.createElement('script');
wf.src = 'https://ajax.googleapis.com/ajax/libs/webfont/1/webfont.js';
wf.type = 'text/javascript';
wf.async = 'true';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(wf, s);
})(); </script>

לסיכום
לפעמים צריך לעצור לרגע, ולחשוב למה אנחנו כל כך מנסים להשיג את הציון הזה של 100/100?
הסיבה העיקרית ש-Google פיתחה את כלי בדיקת הביצועים הוא היא כדי לשמש כקו מנחה לשיפור ביצועי האתר,
ולספק המלצות והצעות לשיפור בכדי למטב את האתר שלכם, ועל ידי ביצוע הנחיות אלו בתקווה שתקבלו אתר וורדפרס מהיר יותר מבחינת חווית המשתמש.
דבר נוסף שחשוב לזכור: לא בכל המצבים יהיה ניתן להשיג ציון של 100/100, זהו נושא שיכול להיות תלוי בהגדרות שרת האחסון שלכם.
אנחנו מקווים שמאמר זה ענה לשאלות שהיו לכם בנושא, וגרם לאתרי הוורדפרס שלכם להפוך למהירים יותר (שזו בעצם המטרה הסופית).

אחלה מאמר !! זה בטוח יהיה שימושי בהמשך הדרך
תודה רבה יופרס 🙂
"אני מורידה את הכובע בפניכם, איזה מאמר אדיר עם ערך מוסף מאוד מאוד גבוה.
פשוט אין לי מילים.!.!"
Wipi תבנית מדהימה,
מנסיוני לא חייבים להיות ""בונה אתרים"" בכדי לבנות אתר בסיסי,
ככל שנכנסים לעריכת התבנית בעורך העמודים של wipi זה הופך קל יותר.
התמיכה בקבוצה היא מדהימה והיא מגיעה מכל חברי הקבוצה המקצוענים ואלה הלמדים תוך כדי עשיה.
מאמר מקצועי ברמות! תודה רבה על השיתוף ידע.
מאמר מצוין ! הצלחתם לרכז בצורה מדויקת ונכונה את הדרכים והפעולות שיש לבצע בשביל האופטימיזציה הכ"כ חשובה לכל אתר . כל הכבוד לכם על ההשקעה ועל השיתוף !
כתבה מקיפה, בעיקר סעיף 6 חידש לי הרבה,
תמשיכו לחדש
בעניין ה-Query strings – אין מטרה כלשהי שלשמה הם קיימים? מה הביטול שלהם גורע?
Query strings נועדו בכדי למנוע מהדפדפן לשמור מטמון (תבניות עיצוב משתמשות בו בכדי לוודא שכאשר הם מעדכנות גירסה, יווצר למשתמשים קבצי CSS ו JS חדשים), וגוגל מנסה למנוע את התופעה הזו.
מאמר מקיף ברמה גבוהה, תודה!
חסר לי רק מידע על Prioritize visible content.
בשביל הטיפ
ניתן לבדוק אם האתר אכן מוגדר נכון מבחינת Gzip Compression
באתר הזה: http://checkgzipcompression.com/
תודה על המאמר!
באמת מאמר טוב, רק שכחתם להוסיף את המילה head אני חושב:
כל שעליכם לעשות הוא להעתיק את חתיכת הקוד הבאה, ולהכניס אותה ישירות לגוף האתר שלכם, ממש לפני תג ה(פה שכחתם), שימו לב כי אתם מעדכנים את קוד המעקב שלכם במקום ה-'UA-XXXXXX'.
תודה, הנושא טופל.
היי. מאמר מצויין.
אשמח שתעדכנו אותו בהתאם לעדכון של google insights החדש.
היי יוסף, נעשה את זה כבר במאמר נפרד משום שהעדכון החדש שונה לגמרי.
אני חושב ש-WP-Rocket מביא אותך בעיקר לשם. הדבר הקשה יותר הוא ביטול נכסי JS CSS מיותרים שכן לפעמים פוגעים בעיצוב האתר.