13 טיפים שיסייעו לכם להפוך למומחי העורך הויזואלי של וורדפרס
Dave Abargel,
רוב משתמשי וורדפרס משתמשים בעורך הויזואלי של וורדפרס בעיקר למטרות כתיבת פוסטים או עמודים,
ומשתמשים במשך הזמן הרב ביותר בשימוש בעורך הויזואלי יותר מאשר כל חלק אחר באיזור הניהול של וורדפרס.
העורך הויזואלי של וורדפרס מאפשר לכם ליצור תוכן בסביבת WYSIWYG (What you see is what you get – מה שאתם רואים זה מה שתקבלו).
העורך הויזואלי קל לשימוש, אולם כמפתחי וורדפרס מקצוענים, יש לכם האפשרות להגביר את הפרודוקטיביות אם תלמדו את הטריקים הפחות ידועים שבמאמר זה.
ריכזנו עבורכם 13 טיפים שיסייעו לכם להתמחות בעורך הויזואלי של וורדפרס. הטיפים ילמדו אתכם להשתמש בכלי הזה כמו מקצוענים.
העורך הויזואלי של וורדפרס

העורך הויזואלי של וורדפרס משתמש בגרסה משופרת של TinyMCE – תוכנת קוד פתוח, ממש כמו וורדפרס.
העורך הויזואלי של וורדפרס ניתן להרחבה – מה שאומר שבאפשרותכם להוסיף לו אפשרויות וכפתורים מותאמים אישית לכם. במאמר זה נראה לכם כיצד לבצע זאת.
טיפ מס' 1: כיור המטבח (Kitchen Sink)
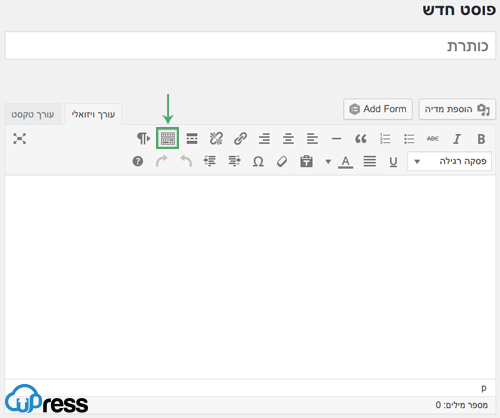
כברירת מחדל, העורך הויזואלי מציג רק שורת כפתורים בודדת. כיור המטבח הוא הכפתור האחרון בשורה זו.
לחיצה עליו תביא לתצוגה של שורת כפתורים נוספת.

טיפ מס' 2. התמקצעו בקיצורי מקלדת
להזיז את העכבר כל פעם שצריך לבצע הדגשת טקסט או הוספת קישור יכול להיות די מרגיז.
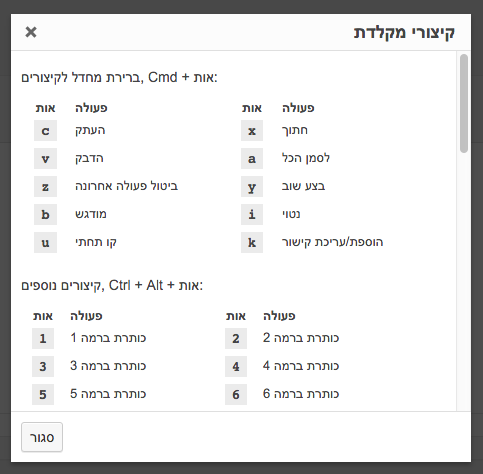
העורך הויזואלי מגיע עם מספר קיצורים שימושיים עבור משימות ארגון הטקסט (Formatting) הנפוצות ביותר.
שימוש בקיצורי מקלדת במקום העכבר, מלבד חיסכון בזמן, יביא גם לעבודה קלה יותר.
בדקו את הרשימה המלאה של קיצורי המקלדת בוורדפרס שיחסכו לכם טונות של זמן.

טיפ מס' 3: ריווח שורה בודד וכפול
הרבה משתמשים מתחילים נתקלים בקשיים במשימות כגון יצירת פסקאות ומעברי שורה בוורדפרס.
כדי להוסיף פסקה חדשה בעורך הויזואלי.
יש להקיש על מקש ה-Enter. וורדפרס יוסיף פסקה חדשה עם ריווח שורה כפול.
אם אתם מעוניינים להכניס מעבר שורה עם ריווח שורה בודד
יש להקיש Shift + Enter בו-זמנית.
טיפ מס' 4: שימוש במצב "ללא הפרעות" או ארגנו מחדש את מסך עריכת הפוסטים
מסך עורך הפוסטים אינו מורכב רק מהעורך הויזואלי. יש לו גם חלקים אחרים (הידועים כ-metaboxes) לשימושים אחרים,
כגון – שם הכותב, שדות מותאמים וכו'. בעת כתיבת פוסט, אתם משתמשים כנראה רק בחלק קטן מהתיבות הללו, בעוד השאר פשוט יושבים שם.
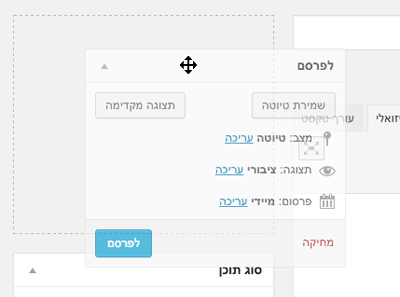
שטח כתיבה נקי מסייע בהתמקדות ובעבודה יעילה יותר. למרבה המזל, וורדפרס מאפשר לכם להציג ולהחביא פריטים ממסך עריכת הפוסט.
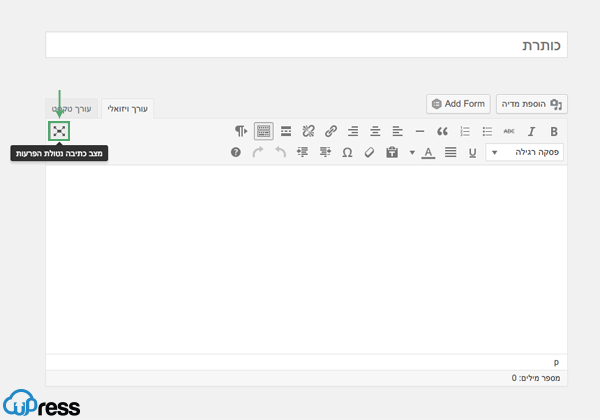
בפינה השמאלית של העורך הויזואלי תוכלו להבחין בכפתור מצב כתיבה נטולת הפרעות.

באפשרותכם אף לארגן מחדש את המסך כראות עיניכם. פשוט נסו לגרור את אחת הפיסקאות למקום חדש.

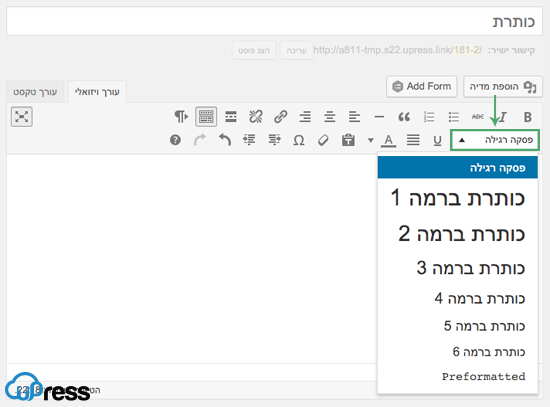
טיפ מס' 5: שינוי גודל פונט בעורך הויזואלי של וורדפרס
אנו מבינים שהטיפוגרפיה (אמנות עיצוב הטקסט) משחקת תפקיד מהותי בתוכן אתרי אינטרנט.
ייתכן שתרצו להשתמש בפונטים בגדלים שונים על מנת לזכות בתשומת לבו של הקהל שלכם, או להדגיש קטעים מסוימים בכתבה ארוכה.
כברירת מחדל, העורך הויזואלי של וורדפרס מאפשר לכם לשנות את גודל הפונט לפיסקה, כותרות וכו'.

טיפ מס' 6: איך להוסיף טורים בעורך הפוסטים של וורדפרס
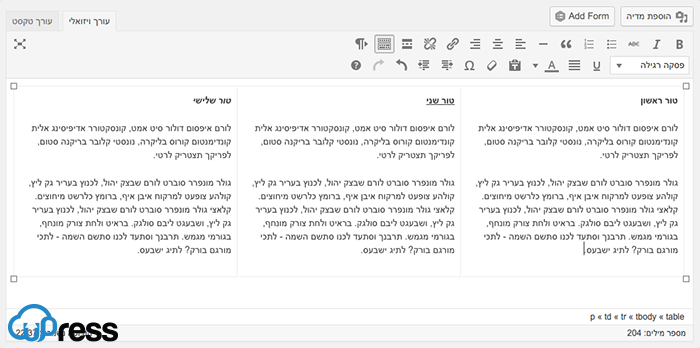
עורך הפוסטים של וורדפרס לא מגיע עם פתרון ברירת-מחדל להוספת תוכן של טורים מרובים בפוסט או עמוד,
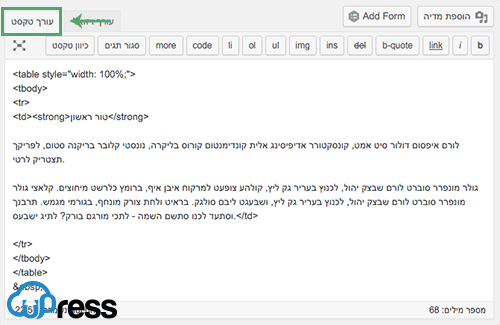
אולם ניתן להוסיף תוכן טורים מרובים על-ידי שינוי למצב טקסט וכתיבת קוד HTML על מנת ליצור טורים. מובן שזו לא הדרך הקלה ביותר לבצע זאת.
החדשות הטובות הן שאינכם לחייבים לדעת את שפת ה-HTML על מנת להוסיך תוכן רב-טורי.
תוכלו להוסיף תוכן רב-טורי בפוסטים של וורדפרס ולהשתמש בעורך הויזואלי מבלי להשתמש ב-HTML או CSS.
ישנם תוספים רבים המאפשרים הוספת טורים מרובים לעורך הויזואלי, אחד מהם הוא Advanced WP Columns.

טיפ מס' 7: יצירת טבלאות בפוסטים של וורדפרס
אלמנט נוסף הנעדר מעורך הפוסטים של וורדפרס הוא כפתור ליצירת טבלאות. לפעמים תרצו להכניס טבלאות נתונים לפוסטים של וורדפרס.
דרך אחת להוסיף טבלאות בוורדפרס היא להשתמש ביוצר טבלאות כלשהו המופיע ברשת, אולם מדובר בטבלאות שאינן אסתטיות במיוחד.
למרבה המזל, ישנה דרך קלה יותר להוסיף טבלאות בפוסטים של וורדפרס – ישירות מעורך הפוסטים.
ישנם מספר תוספים אשר יאפשרו לכם להוסיף טבלאות לעורך הפוסטים שלכם בקלות, אחד מהם הוא TablePress.
על שימוש בתוספים להוספת טבלאות לעורך הפוסטים נרחיב במאמר בנפרד.
טיפ מס' 8: כיצד להוסיף קטעי וידאו מיוטיוב בעורך הפוסטים של וורדפרס
אין צורך להעלות את הוידיאו שלכם לתקיית הוורדפרס, אל תעשו זאת לעולם.
במקום זאת, אתם יכולים להשתמש בשירותים כדוגמת Vimeo או YouTube על מנת לשתף את תכני הוידיאו שלכם.
ראשית, תצטרכו להעלות את הוידאו שלכם לYouTube או Vimeo, ואז פשוט הדביקו את כתובת ה-URL של הוידיאו שלכם בעורך הפוסט.
מיד לאחר הדבקת ה-URL, העורך הויזואלי יהפוך את כתובת ה-URL לוידאו מוטמע, אשר מאוחסן בשרת חיצוני.
טיפ מס' 9: החליפו לעורך HTML / טקסט
בעוד שהעורך הויזואלי הוא כלי מעולה כשלעצמו, אל תפחיתו בכוחו של עורך הטקסט.
לפעמים, כאשר אתם נלחמים על יישור תמונה, או במקרים בהם העורך אינו "מתיר" לכם להוסיף שורה חדשה לאחר הוספת תמונה,
החלפה לעורך טקסט היא הפתרון המהיר ביותר. לאחר ההחלפה לעורך טקסט פשוט הוסיפו תג HTML כרצונכם,
לאחר מכן פשוט הקליקו על לשונית עורך ויזואלי בעורך והמשיכו לכתוב.

טיפ מס' 10: הוספת כפתורים ללא שימוש ב-Shortcodes
ישנם תוספי וורדפרס רבים המאפשרים לכם להוסיף כפתורי "קריאה לפעולה" אטרקטיביים למדי, תוך שימוש ב-Shortcodes.
כפתורי "קריאה לפעולה" הינם כפתורים בולטים, אטרקטיביים, ומושכים את העין, אשר בדר"כ יפנו לעמוד או פוסט אשר תרצו לפרסם.
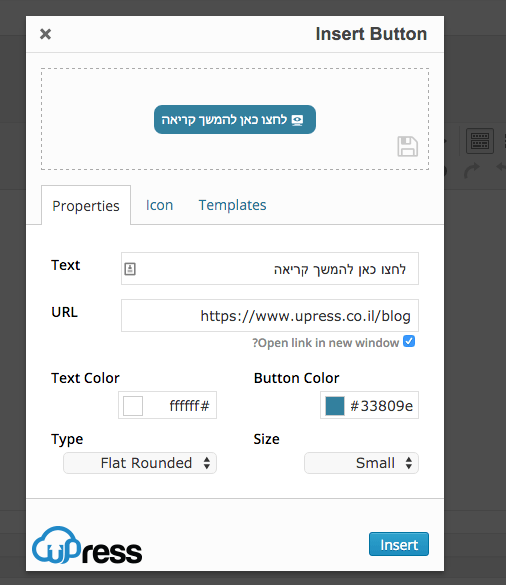
לדוגמא: בעל אתר הכותב המון מאמרים אשר נותנים מידע למשתמשים יוכל ליצור לעצמו כפתור נוסף בעורך הויזואלי,
לחיצה עליו תיצור בפוסט כפתור עם הטקסט "לחצו כאן להמשך קריאה".
בכדי להתחיל להוסיף כפתורים לעורך הויזואלי שלכם תוכלו להשתמש בתוסף Forget About Shortcode Buttons.

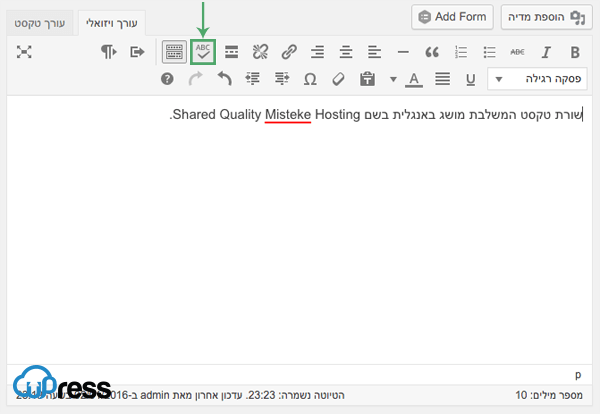
טיפ מס' 11: בדקו שגיאות איות ודקדוק
שגיאות איות ודקדוק הן נפוצות למדי. עריכת המאמר שלכם היא מאתגרת מספיק ולעיתים אינכם יכולים לתקן את כל הטעויות בעצמכם רק באמצעות קריאה חוזרת של הכתוב.
למזלנו, קיים פתרון פשוט להתגברות על הבעיה. תוסף מתקן שגיאות.
לרוע המזל, אין תוסף שגיאות אשר עובד בצורה מושלמת בשפה העברית, אבל לאלו מכם שמשלבים מושגים באנגלית במאמרים שלכם, תוכלו להיעזר בתוסף TinyMCE Spellcheck.

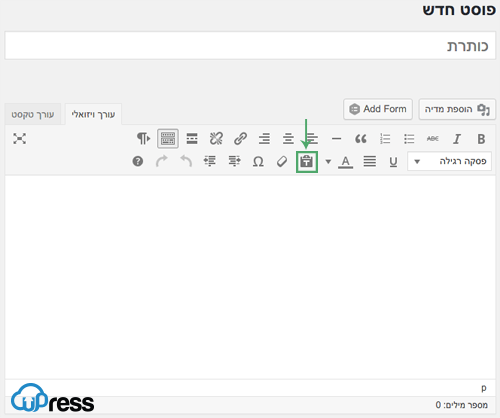
טיפ מס' 12: הדביקו כטקסט פשוט
אם אתם מדביקים תוכן כלשהו שהועתק ממקום אחר ברשת, העורך הויזואלי עתיד להעתיק את אותו עיצוב (פורמט) של הטקסט.
על מנת לפתור בעיה זו, עליכם ללחוץ על כפתור ההדבקה כטקסט בעורך הויזואלי, לפני הדבקת הטקסט.

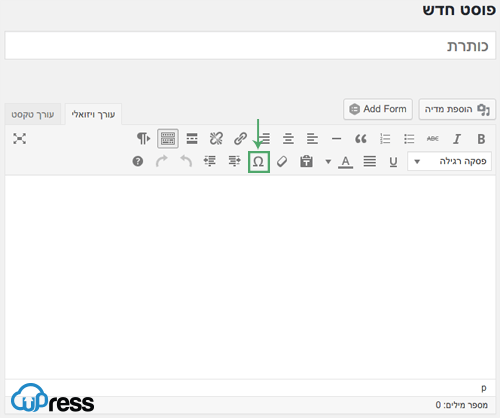
טיפ מס' 13: הוספת תווים מיוחדים
לעיתים תרצו להוסיף סימנים מיוחדים (כדוגמת – זכויות שמורות, חצים שמאלה או ימינה וכו') בפוסטים שלכם.
הדרך הקלה ביותר לבצע זאת, היא על-ידי שימוש בכפתור תווים מיוחדים בעורך הפוסטים.
פשוט לחצו על הכפתור וחלונית המכילה תווים מיוחדים תופיע. לחצו על התו המיוחד שאתם מחפשים והוא יופיע בעורך הפוסטים.

זכרו – השימוש הרב ביותר בשימוש בפאנל הניהול של וורדפרס נעשה העורך הויזואלי, יותר מאשר כל חלק אחר באיזור הניהול של וורדפרס.
אנו מקווים שהטיפים הללו סייעו לכם להתמקצע בעורך הויזואלי של וורדפרס.

פשוט מאמר מושלם. השכלתי ללא ספק.
יש לי נסיון של 3 שנים בעבודה עם אתרי וורדפרס ועדיין לא הכרתי את כל האפשרויות של העורך הויזואלי, תודה.
תודה!!
איך אפשר לשנות גודל פונט של שם האתר (הכותרת הראשית שמופיעה בכל הדפים)?
ואיך אפשר לשנות גודל פונט של הטקסט בלי לבחור מהפונטים מהרשימה שהם נותנים (טיפ מס' 5)
יש טעות בכתבה במספור הטיפים (אין טיפ 12)
היי שירי תודה על ההערה, המספור תוקן. בקשר לשאלתך הראשונה – גודל הפונט של שם האתר תלוי בתבניות העיצוב השונות ואפשרות זו לא נשלטת על ידי העורך הויזואלי של וורדפרס. בקשר לשאלתך השניה – בכדי לשנות גודל פונט מותאם אישית תצטרכי להתקין תוסף מיוחד, לדוגמא tinymce הוא הנפוץ ביותר.
היי, תודה רבה!
איך אפשר לשנות את הכתב של הכותרת?
עומרי,
פעולה כזו לרוב מבוצעת על ידי תבנית העיצוב שלך, תבנית העיצוב מכילה סט של "סטיילים" לכותרות, ושאר תגי ה Html, כאשר היא מספקת סטייל מסויים לכל אחד מהאלמנטים.
תוכל להוסיף סטייל מותאם אישית ולשנות את הכותרות באתר.
איך אפשר להקטין את רוחב האתר,
יש לי כפתור גלילה למטה, וכשגוללים לרוחב מגיעים לדף לבן, אז למה יש אפשרות גלילה?
איך אני מבטלת את זה?
לא בטוח שהצלחתי להבין אותך, אבל החל מגרסת וורדפרס 5.0+ יצא עורך ויזואלי חדש בשם "גוטנברג" – יתכן שאת משתמשת בו ולכן המאמר הנוכחי לא רלוונטי.
היי
יש לי שאלה, גודל הפונט בממשק בסדר, פסקה רגילה אולם כשאני עושה תצוגה מקדימה הכתב קטן באופן משמעותי. איך אני מסדרת את זה ? תודה.
היי ניקי,
זה משהו שתצטרכי לבדוק בגדול מול מתכנת, ע"פ מה שאת מתארת (ככל הנראה) זה אומר שהעיצוב וגודל הטקסט באתר שלך מושפעים מהגדרות CSS גלובליות או פרטניות שקיימות באתר,
ולכן צריך לבדוק איזה "חוק CSS" שולט בגודל הפונט ולעדכן אותו בהתאם, מדובר כאן בהערכה נטו לפי מה שאת מתארת וכפי שציינו זה דורש בדיקה מעמיקה יותר של מתכנת.
בברכה,
ברק.