טעויות נפוצות של מפתחי וורדפרס
Dor Ben Zaken,
במאמר זה נסקור מספר טעויות נפוצות של מפתחי וורדפרס, כמו כן נבין כיצד נוכל להימנע מטעויות אלו ולפתח אתר טוב יותר מבחינת ביצועים, אבטחה, תחזוקה ועוד.
בין אם מדובר במפתח בתחילת דרכו או אחד עם שנות ניסיון רבות, כולם טועים, אבל תנו לי לגלות לכם משהו, זה גם ממש בסדר! בתנאי שלומדים מטעויות ונמנעים מהן בעתיד.
1. פיתוח אתר ללא סביבת פיתוח – עבודה על פרודקשן
עבודה על אתר כאשר הוא באוויר מעלה איתה לחצים לגיטימיים.
כל קריסה של המערכת או שבירה של האתר נעשית בעיה שחייבת טיפול מיידי אשר לא תמיד יכול לקרות במהירות
עבודה על סביבת פיתוח היא צעד ראשון בבגרות של מפתח, וכלי חשוב מאוד בארגז הכלים היות והוא מאפשר שינויים מרחיקי לכת שנעשים בניחותא אל מול אתר דמו.
2. פיתוח אתר WordPress ללא מצב debug
כאשר אנו מפתחים אתר וורדפרס (או כל סוג אחר של אתר) נרצה לקבל תגובה מהצד השני (שרת האחסון) במידה וביצענו משהו באופן לא תקין.
בתהליך הפיתוח, חשוב לנו לבקש מוורדפרס "לפלוט" עבורנו את השגיאות על מנת שנוכל לקבל מידע אודות השגיאה, הקובץ שבו היא מתרחשת (הגורם לשגיאה) ולפעמים אפילו את מספר השורה שבה הדבר קורה.
פיתוח אתר ללא מצב debug היא טעות קריטית מאחר וזמן הפיתוח עלול להתארך משמעותית.
חשוב לציין שאנו נפעיל מצב debug אך ורק בזמן פיתוח האתר ולא על שרת Production מאחר ושגיאות הן לא משהו שנרצה לפלוט החוצה לקהל הגולשים שלנו.
כיצד נפעיל מצב debug?
עלינו להיכנס לשרת הפרויקט שלנו ולערוך את הקובץ wp-config.php, יש למצוא את השורות הבאות:
define( 'WP_DEBUG', false);
define('WP_DEBUG_LOG', false);
כעת עליכם לשנות את הערכים מ-false ל-true.
במידה והשורה השנייה אינה קיימת כלל, הוסיפו אותה עם הערך true.
לקוחות uPress: כחלק מחבילת האחסון אתם יכולים להכניס את האתר למצב פיתוח לפרק זמן מסויים (על ידי לחיצת כפתור) על מנת לוודא שהודעות השגיאה לא יפלטו לאחר שעות הפיתוח.
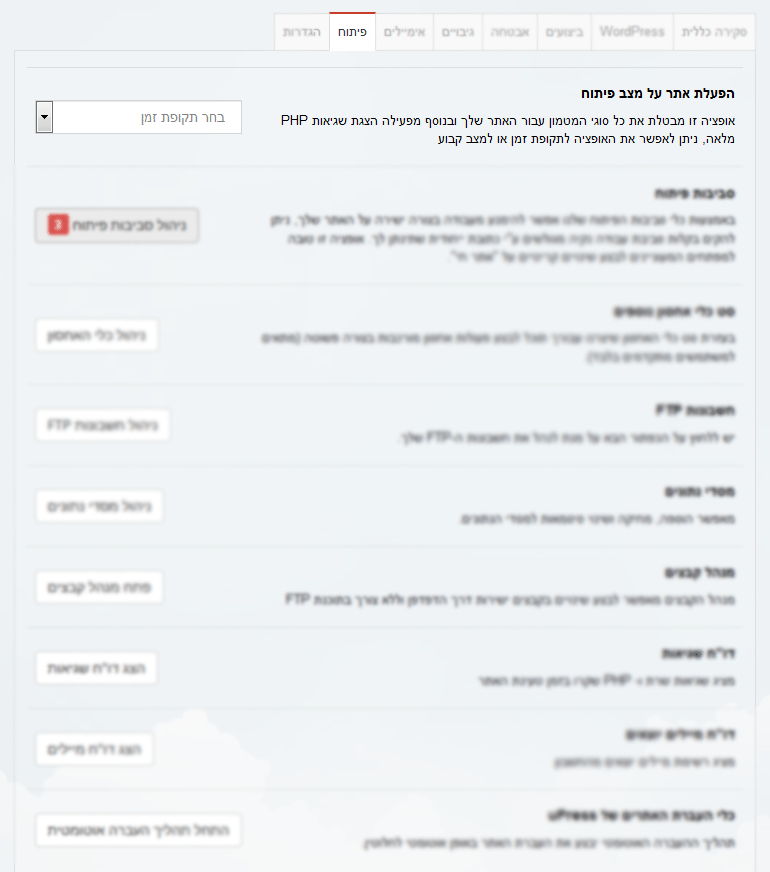
על מנת להפעיל אתר על מצב פיתוח בפאנל הניהול uPress יש לגשת ללשונית פיתוח ולבחור זמן פיתוח בקטגוריה הראשונה – הפעלת אתר על מצב פיתוח.

3. ייבוא של קבצי JavaScript ו-CSS לתבנית באופן שגוי
בהמון משימות פיתוח נוכל לבחור בדרך אחת שעדיפה מתוך מספר דרכים אפשריות, אך לא כשמדובר בייבוא קבצי JavaScript ו-CSS לתבנית שלנו.
מפתחי וורדפרס מתחילים נוטים לסגל הרגל רע ושגוי ולייבא את הקבצים הסטטים (JavaScript + CSS) בתוך קבצי התבנית header.php ו- footer.php כפי שאנו רגילים על ידי שימוש בתגית script (לקבצי JavaScript) ותגית link (לקבצי CSS).
וורדפרס מספקת לנו 2 פונקציות ייעודיות שאחראיות לבצע משימה זו באופן נכון ותקין:
wp_enqueue_style wp_enqueue_script
קראו על פונקציות אלו והשתדלו להשתמש בהן באופן קבוע.
4. שימוש ב-prefix ברירת מחדל
כאשר אנו מתקינים אתר וורדפרס חדש, וורדפרס שואלת אותנו את הקידומת שנרצה לתת לכל טבלה במסד הנתונים שלנו.
מפתחים רבים משאירים את ה-prefix ברירת המחדל "wp_", מה שמאוד לא מומלץ מאחר וזה מקל על ההאקרים בביצוע מתקפות על מסד הנתונים שלנו.
בהתקנת הוורדפרס הבאה שלכם זכרו לשנות את קידומת זו לאחת אחרת, זאת אמנם לא עבודה קלאסית של מפתחי וורדפרס אבל בגלל שההתקנה הרבה פעמים נופלת על המפתח יש לשים לב לנושא.
5. שימוש בנתיבים מוחלטים
לא פעם אנו נדרשים להכניס את כתובת האתר בקוד, כחלק מפונקציה, הצגת תמונה או ייבוא של קובץ כלשהו.
נתיבים מוחלטים הם נתיבים מלאים אשר מכילים את הכתובת המלאה של האתר לדוגמא:
http://www.example.com/wp-content/themes/mytheme/images/logo.png
שימוש בנתיב מוחלט הוא רע מאוד מאחר ובמידה ואנו מבצעים שינוי בכתובת האתר או אפילו רק מוסיפים תעודת SSL לאתרנו (מה שמאוד מומלץ) אנו בבעיה, נצטרך לשנות את כתובת האתר בכל מקום בו היא מוזכרת.
מה הפיתרון? נתיבים יחסיים.
במידה והכל תקין, הנתיב הבא אמור לספק את אותה התוצאה כמו הנתיב לעיל:
/wp-content/themes/mytheme/images/logo.png
בנוסף, כדאי לדעת כי וורדפרס מספקת פונקציה פשוטה אך שימושית להצגת כתובת האתר שלנו, דוגמא להדפסת הכתובת הנוכחית:
<?php echo get_site_url(); ?>
פונקציה זו תחזיר את כתובת האתר בהתאם להגדרה במסד הנתונים, במקרה שלנו – http://www.example.com
6. קוד תלוי מזהה עמוד/פוסט
לא פעם נרצה לכתוב קוד אשר יפעל בעמוד או פוסט ספציפי.
אמנם מדובר בפיתרון מהיר ולעיתים רחוקות אף בלתי נמנע, אך הוצאת קוד אל הפועל לאחר בדיקה של מזהה ייחודי (ID) של עמוד/פוסט הוא הרגל רע מאוד שכדאי להימנע ממנו.
מזהה של עמוד תמיד יכול להשתנות במקרה של יצירת עמוד חדש ולכן מדובר בפיתרון לא אלגנטי שמקשה על תחזוקת האתר.
במידה ואתם זקוקים להוציא אל הפועל קוד כלשהו בעמוד ספציפי, שקלו להוסיף שדה מותאם אישית (ACF) בעל ערך True/False אשר יהיה אחראי על כך.
בקוד האתר, שלפו את ערך השדה ובמידה של ערך חיובי (True) והוציאו את הקוד אל הפועל. במידה ומדובר על מספר עמודים שבו הקוד אמור לצאת אל הפועל, שקלו ליצור תבנית עמוד חדשה.
7. עדכון Core ותוספים בשרת Production
נכון, עדכון ה-Core של וורדפרס והתוספים שאנו משתמשים בהם הוא הרגל מומלץ מאוד, אבל גם את זה צריך לדעת לבצע באופן נכון וזהיר.
עדכון של ה-Core או תוסף כלשהו עלול להשבית את האתר באופן מיידי, ללא גיבוי עדכני ותקין הדבר עלול אף לגרום למצב בלתי הפיך.
דאגו לתחזק סביבת Staging של האתר שלכם אשר בו תבצעו פיתוחים, עדכונים ושינויים לראשונה.
לקוחות uPress, אנו ממליצים לבצע עדכון של ה-Core או תוסף כלשהו בסביבת הפיתוח שלכם ולאחר בדיקות להעביר לשרת פרודקשן.
להסברים על שימוש בסביבת הפיתוח של uPress ניתן לצפות בוידאו הבא
8. פיתוח אתר ללא תבנית child (תבנית בת)
אחת מהטעויות הקריטיות והקשות ביותר שכל מפתח וורדפרס יכול לבצע.
בעת פיתוח האתר שלנו סביר להניח כי נבצע שינויים בקבצי התבנית, בין אם בקבצי PHP, או CSS.
פיתוח האתר ללא תבנית child תגרום לכך שבעדכון התבנית הבא כל השינויים שביצענו יימחקו, וחבל.
על מנת למנוע מקרה מצער זה, השקיעו מספר דקות וצרו תבנית child.
לסיכום
במאמר זה ניסיתי לרכז מספר טעויות נפוצות של מפתחי וורדפרס, ולהסביר כיצד ניתן להימנע מטעויות אלו ולפתח אתר טוב יותר מבחינת ביצועים, אבטחה, תחזוקה ועוד.
מקווה שהצלחתי להעביר את חשיבות הנושא, במידה ונסגל לעצמנו הרגלי פיתוח נכונים – נוכל לחסוך המון שעות פיתוח ולהגיע לרמה גבוהה של פיתוח אתרים.

אחלה כתבה, אצור איתך קשר ונדבר קצת עסקים
תודה על התוכן